Lab07:
App Inventor 사용법
실습
App
inventor 시작
1. 구글
크롬
실행
2. http://appinventor.mit.edu
접속
3. 화면
오른쪽
상단의
Create apps! 실행

4.
구글
계정
로그인
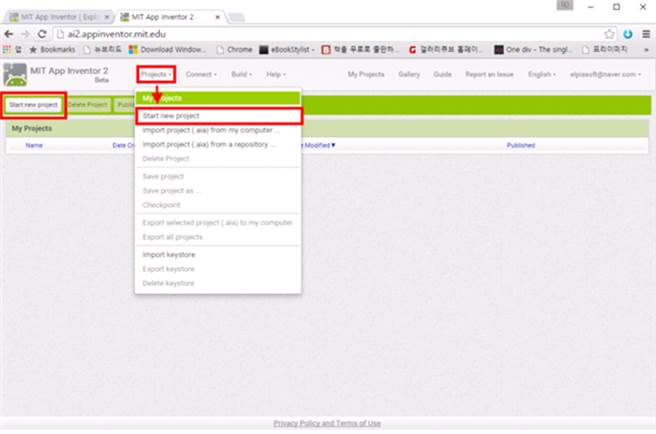
5.
새로운
프로젝트
생성

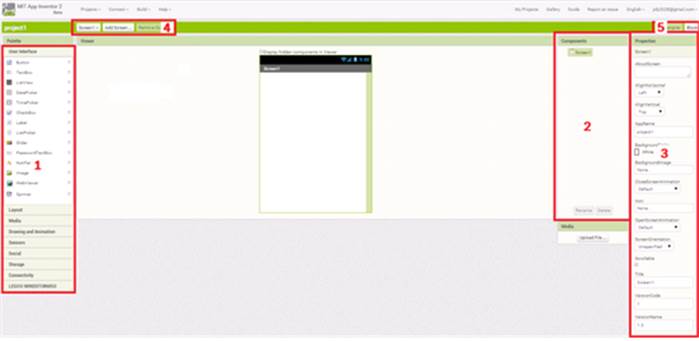
6.
각 탭 별 설명

(1)
팔레트
: Palette
팔레트는
원하는
대로
스크린에
넣을
수 있는
구성
요소
(component)가
들어있으며,
원하는
구성요소를
드래그하고
화면
안에
드롭하게
되면
해당
구성요소가
화면
안으로
들어가게
됨.
(2)
구성요소
: component
구성요소
창에서는
팔레트에서
스크린으로
끌어다
넣은
구성요소들을
볼 수 있음.
(3)
속성
: properties
속성 창에서는
각 구성요소의
속성을
설정해
줄 수 있음.
(4)
스크린
: Screen
프로그램을
작성할
때 한 화면에
모든
구성
요소를
넣는
것이
아닌
기능별로
구성요소를
분리하고
싶을때
add screen으로
화면을
추가하고
추가된
스크린을
선택하여
구성요소를
집어
넣는다.
(5)
디자이너
& 블럭
: Designer and blocks
이 탭을 통해 프로그래밍을
진행함.
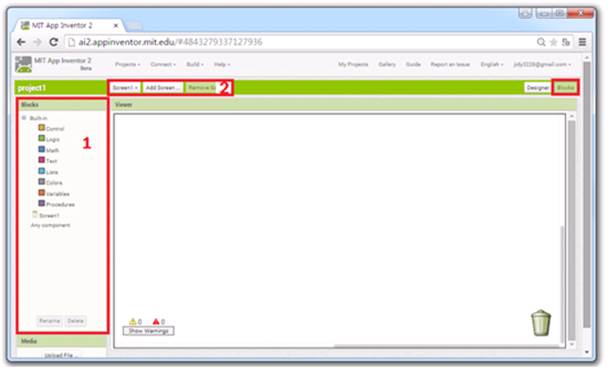
7.
(5)의 블록을
클릭하여
들어가면
아래와
같은
화면이
나온다.

(1)
블록
: blocks
각각의 논리블록
또는
명령블록을
사용할
수 있으며,
그에
대한
설정이
가능하다.
(2)
스크린
: Screen
화면별로
사용되는
구성요소가
다르기
때문에
각화면의
블록을
만들
수 있다.
8.
앱인벤터를
통해
앱을
제작하는
동안
실제
앱이
제대로
동작하는지
보려면
Connect탭을
이용하면
된다.
테스트를
할 수 있는
방법은
AI companion, Emulator, USB 3가지
방법이
있다.
(1)
AI 컴패니언
: AI companion
와이파이
등을
통해
실시간으로
스마트폰을
통해
어플리케이션을
실시간
테스트
할 수 있는
방법.
전제
조건은
안드로이드
기기와
컴퓨터가
같은
망으로
연결
되어
있어야
한다.
(ex. WiFi)
(2)
에뮬레이터
: Emulator
안드로이드
기기가
없을
때 쓰는
컴퓨터
화면을
통해
확인
하는
방법이지만
속도가
느리다는
단점이
있다.
(3)
USB
USB를 통해
스마트폰을
연결해서
사용
하는
방법.
단 스마트폰
드라이버가
컴퓨터에
설치되어
있어야
함.
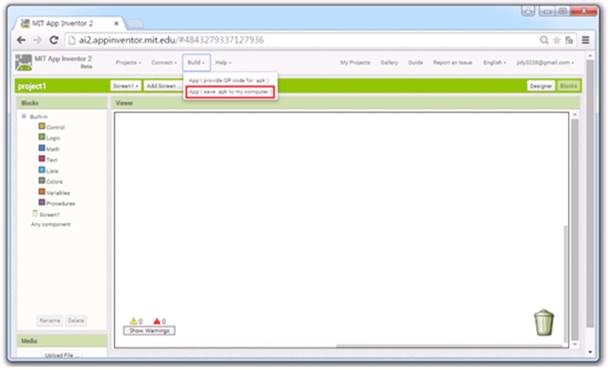
9.
아래
버튼을
통해
컴퓨터에
어플리케이션
파일로
추출할
수 있다.
(Build 버튼)